코드프렌즈 웹 코딩 실습 환경 사용법
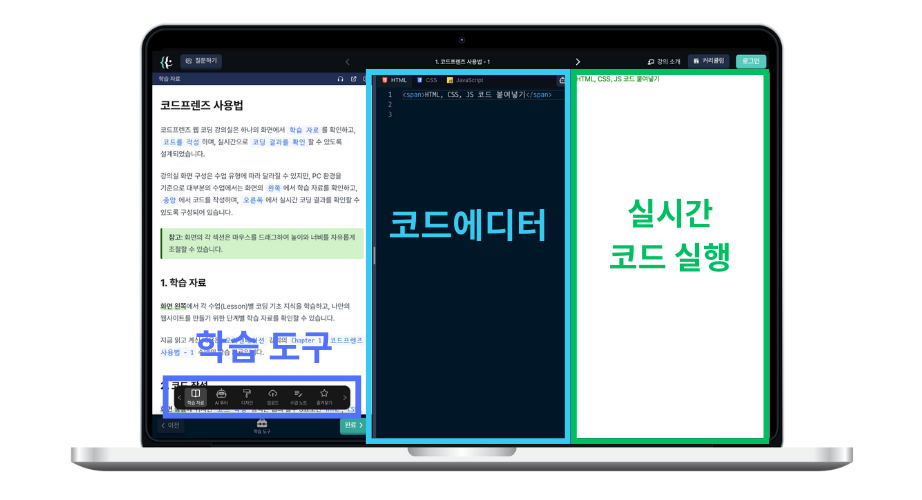
웹 코딩 수업은 하나의 화면에서 단계별 학습 자료를 확인하고 코드를 작성하며, 코드 실행 결과를 바로 확인할 수 있도록 구성되어 있습니다.
복잡한 프로그램 설치 없이 웹 브라우저만으로 파이썬 코드를 작성하고 실시간으로 실행 결과를 확인할 수 있습니다.

3분할된 화면의 각 영역은 마우스 또는 스마트폰 터치로 너비를 조절할 수 있습니다.
화면 구성
화면의 각 영역은 아래와 같이 구성되어 있습니다.
왼쪽: 학습 자료
화면 왼쪽 영역에서 각 수업 주제에 따른 단계별 학습 자료를 확인할 수 있습니다.
학습 자료 마지막의 Mission은 배운 내용을 점검하는 간단한 퀴즈입니다.
다음 수업으로 넘어가려면 Mission을 마무리해야 합니다.
중앙: 코드 작성
화면 중앙에 학습 자료의 내용에 따라 HTML/CSS/JavaScript 코드를 작성합니다.
참고로 HTML, CSS, JavaScript는 웹에서 다음과 같은 역할을 합니다.
-
HTML: 웹 페이지의 구조와 콘텐츠 정의 -
CSS: 웹 페이지를 보기 좋게 꾸밈 -
JavaScript(JS): 웹 페이지의 동작 제어 (예: 서버와의 통신)
코드 작성란에서는 학습 자료 내 코드를 복사/붙여넣기하거나, 직접 코드를 타이핑하여 작성할 수 있습니다.
아래 HTML, CSS, JS 코드를 각각의 탭에 복사/붙여넣고 실행해 보세요. 🧑🏻💻
<body> <h1>Name</h1> <button id="showButton">이름 입력하기</button> <p id="greeting">Hello</p> </body>
button { padding: 10px 15px; background-color: #007bff; color: white; border: none; cursor: pointer; border-radius: 5px; }
const showButton = document.getElementById('showButton'); const greeting = document.getElementById('greeting'); showButton.addEventListener('click', function () { const name = prompt('이름을 입력하세요.'); if (name && name.trim() !== '') { greeting.textContent = '안녕하세요, ' + name.trim() + '님!'; } else { greeting.textContent = '이름을 입력해주세요.'; } });
각각의 탭에 코드를 붙여넣으면 사용자의 입력을 받아 결과를 화면에 출력하는 간단한 웹사이트가 완성됩니다.
오른쪽: 실시간 결과 확인
화면 오른쪽에서는 작성한 HTML, CSS, JS 코드를 결합한 웹사이트의 결과를 실시간으로 확인할 수 있습니다.
이름 입력하기 버튼을 클릭하면 이름을 입력하는 팝업창이 나타나고, 확인 버튼을 누르면 화면에 안녕하세요, {name}님!이 출력됩니다.
이처럼 코드프렌즈는 코딩 결과를 실시간으로 확인하며 웹 기초 지식을 간편하게 배울 수 있도록 구성되어 있습니다.
아래 학습 자료를 점검하는 미션을 완료한 후, 완료 버튼을 눌러 다음 수업으로 이동해 보세요! 🚀
코드프렌즈 웹 실습 환경에서는 각 섹션의 높이와 너비를 마우스 드래그로 조절할 수 있다.
학습 자료
AI 튜터
디자인
업로드
수업 노트
즐겨찾기
도움말